前回は Python でウェブサイトを作れるCMS、Django-Wagtail をインストールし、プロジェクトを立ち上げました。
今回はその続きで、ページモデルを作成してデータベースに登録、AdminページのCMSでページコンテンツを記入し、ページを実際に表示できるようにしてみます。
Wagtailプロジェクトを日本語化
前回 Admin ページを表示させましたが、表示は全て英語だったと思います。
まずは手始めに、バックエンドで設定をいじり、日本語化してみましょう。
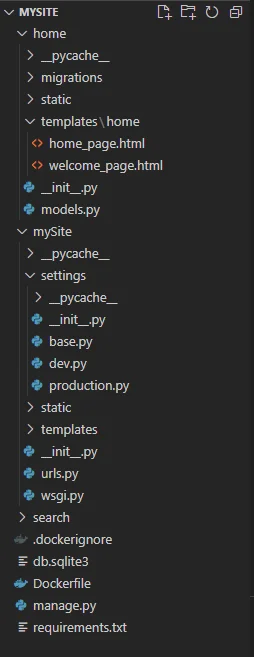
プロジェクトの大まかなファイル構成は次のようになっています。

mySiteフォルダにプロジェクトの基本設計が入っており、homeフォルダが Django でいうところの「アプリ」になります。
この中で、mySite>settings>base.py に基本設定が記載されています。
ファイルを開き、中ほどに LANGUAGE_CODE などの項目がありますので、次のように修正しましょう。
# base.py
LANGUAGE_CODE = "ja"
TIME_ZONE = "Asia/Tokyo"これで保存し、前回同様 python manage.py runserver でローカルのサーバーを立ち上げ 、 http://127.0.0.1:8000/admin/ にアクセスすれば、こんな感じでめでたく日本語の表記になっていると思います。

Wagtail初期状態
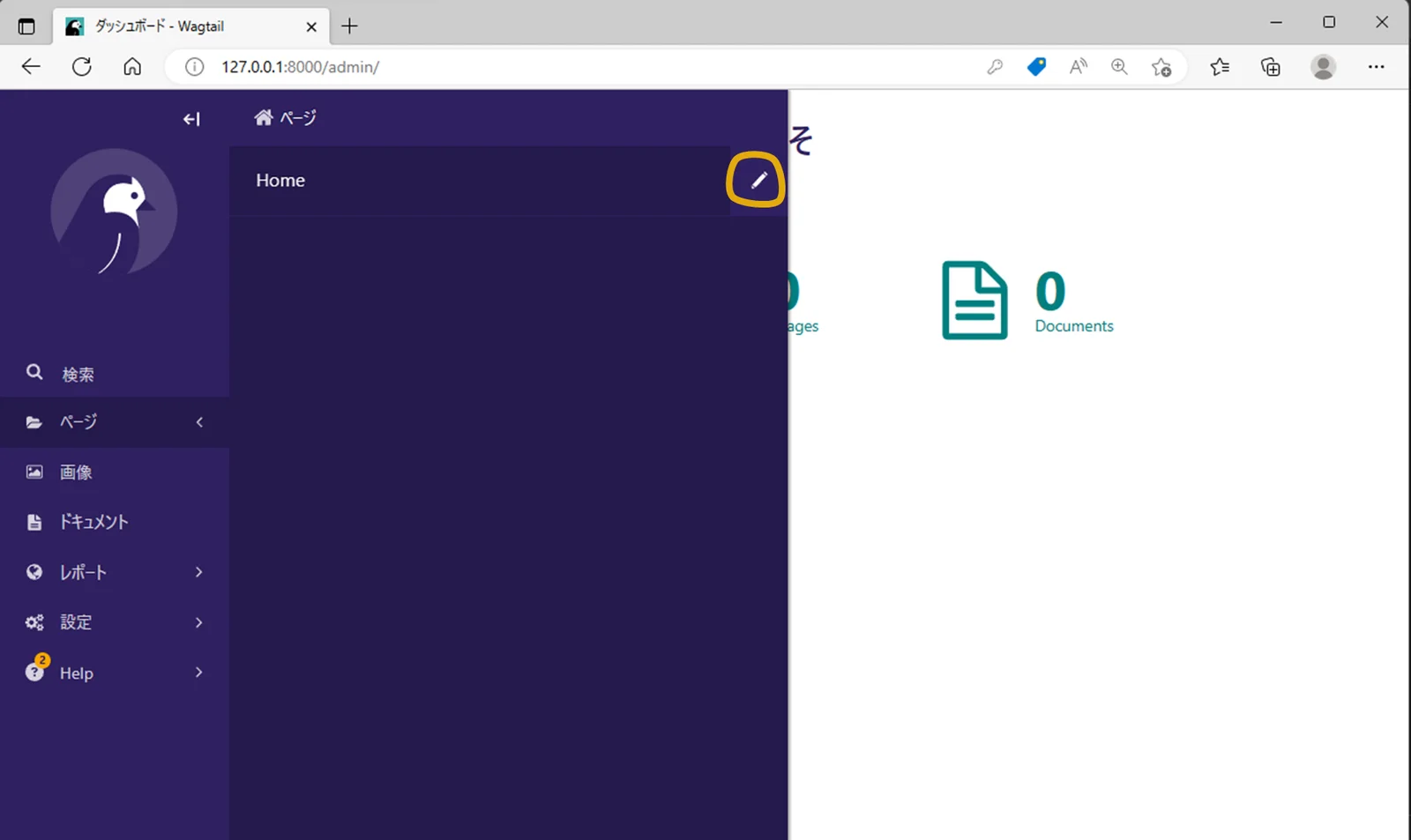
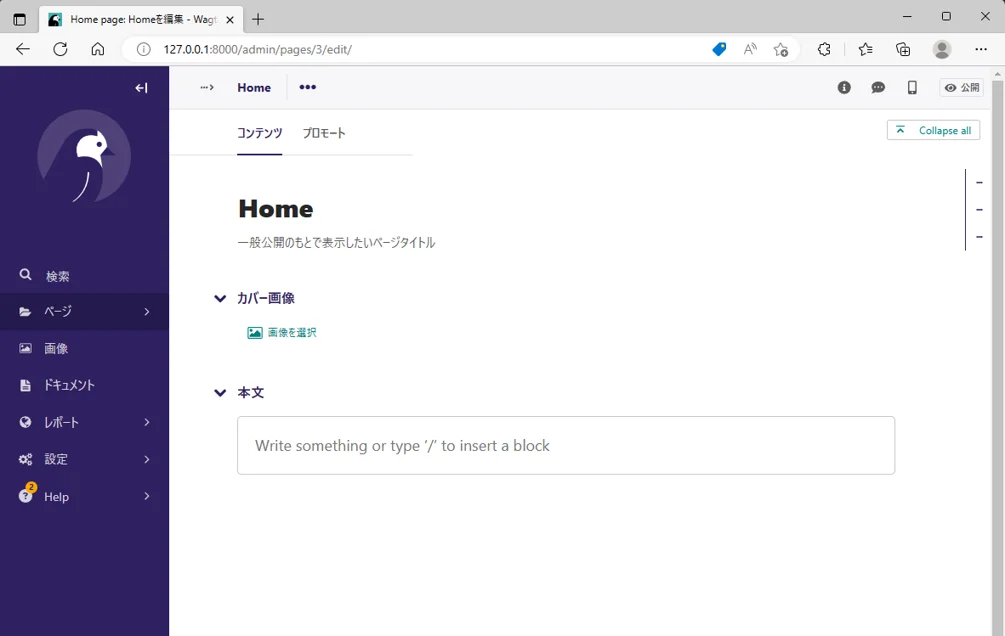
ウェブページを編集してみようと、[ページ]タブからHomeページの編集ボタンを押してみます。

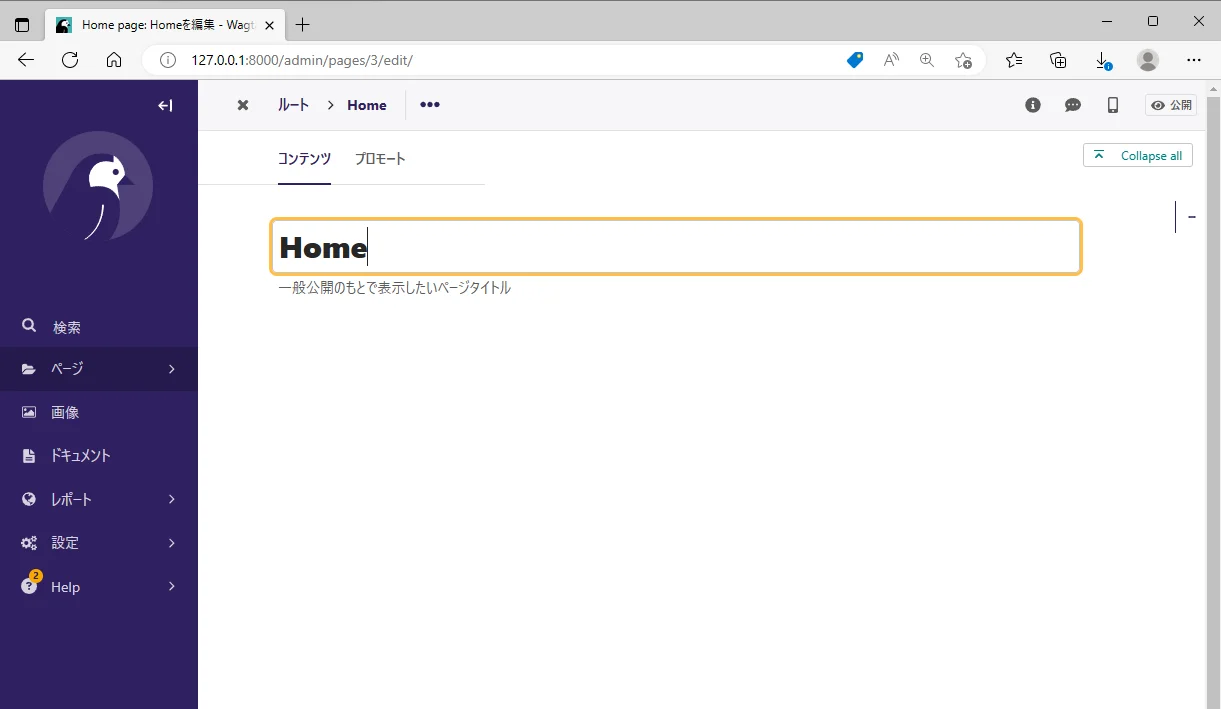
そうすると、ページを編集できるようになります。
しかし、編集できるのはタイトルのみです。

これは、Wagtailに最初から入っているPageのモデルが極めてシンプルなものだからです。
そこで、実際に作成するウェブページの構成に沿ったページモデルを、自分で構築する必要があります。
ページモデルの作成
ここでは、カバー画像と本文で構成されるページのモデルを作成してみます。
home/models.py を編集し、以下のように内容を書き込みます。
from django.db import models
from django.utils.translation import gettext_lazy as _
from wagtail.models import Page
from wagtail.fields import RichTextField
from wagtail.admin.panels import FieldPanel
class HomePage(Page):
# データベース Field
cover_image = models.ForeignKey(
'wagtailimages.Image',
null=True,
blank=True,
on_delete=models.SET_NULL,
related_name='+',
verbose_name=_("カバー画像"),
)
body = RichTextField(
blank=True,
verbose_name=_("本文"),
)
# Admin 編集パネル
content_panels = Page.content_panels + [
FieldPanel('cover_image'),
FieldPanel('body'),
]- Wagtail の Page モデルを継承した HomePage クラスを作成しています。
- その中にフィールド
cover_image、bodyを作成し、これをデータベースに注入することになります。 - content_panels に 上記フィールドを追加しておくことで、Adminページで編集することができるようになります。
続いて、データベースに注入するため、Django でお決まりの makemigrations と migrate をしておきます。
(venvWgtl)> python manage.py makemigrations
(venvWgtl)> python manage.py migrate
こうすることで、Adminページから、HomePageのページコンテンツを記入できるようになります。

htmlテンプレートの作成
最後に、コンテンツ内容を実際に描画するhtmlテンプレートを作成します。
今回は home アプリ配下に HomePage モデルを作りました。
Wagtailではこのモデル名に則り、home/home_page.html というテンプレートを自動的に探し出します。
従って、home アプリフォルダの中に templates/home/home_page.html を作成することになります。
Wagtail のインストール時に自動的に作成してあると思いますので、中身を以下のように編集しましょう。
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-homepage{% endblock %}
{% block content %}
{% block content_pre_body %}
<h1>{{ page.title }}</h1>
{% if page.cover_image %}
{% image page.cover_image fill-1600x900 %}
{% endif %}
{% endblock content_pre_body %}
{{ page.body|richtext }}
{% endblock content %}- "base.html" テンプレートを基盤にし、
block~endblockで囲まれた範囲を上書き変更している感じです。 page.title,page.cover_image,page.bodyの変数で、Adminページからデータベースに登録された内容を引き出しています。
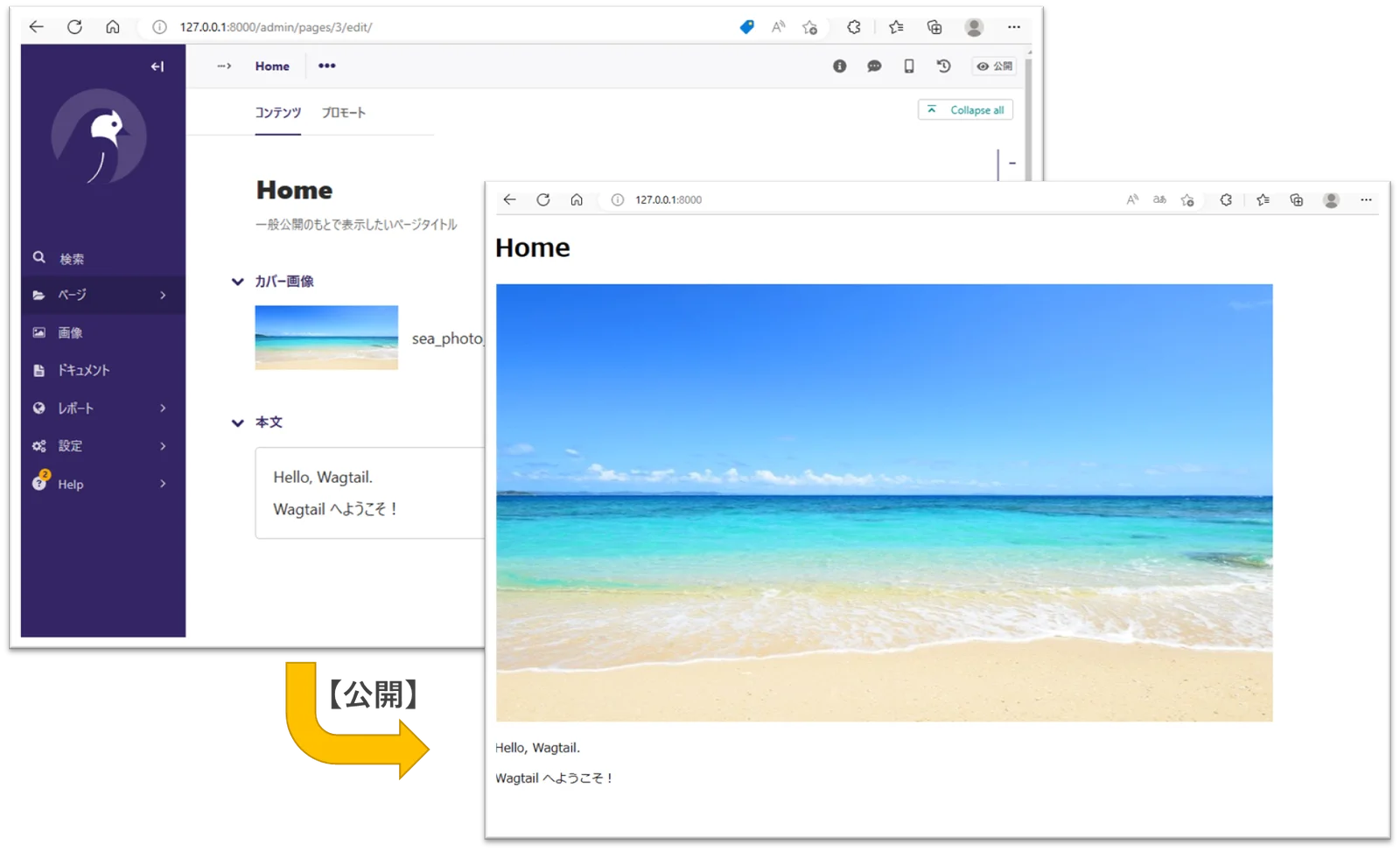
Adminページでページコンテンツを編集し、「公開」すると、http://127.0.0.1:8000/ でめでたく次のような感じでサイトが描画されるようになります。

まとめ
以上まとめると、
- WagtailのPageを継承したモデルを作成
- モデル名に応じたテンプレートhtmlを作成
- Adminページでページを作成し、コンテンツを書き込む
をすることで、ウェブサイトを表示できるようになります。
ちなみに、WagtailではHome配下に子ページ、孫ページと、サイト構成に応じてページを順次作っていく形が、標準的な使い方となります。
本ブログサイトもWagtailで作っています!
Pythonがそれなりに使える人なら、それほど難しくないと思いますので、是非お試し下さい。
