Pythonを使ったデータ分析などしていると、結果をウェブページでグラフ表示などしたくなりますよね。
今回は Plotly を使って グラフを html に埋め込む方法を簡単に紹介します。
Plotly
Pythonでグラフ作成というと Matplotlib が有名ですが、インタラクティブなグラフを簡単に作れるパッケージで Plotly というものもあります。
百聞は一見にしかず。こんな感じのグラフが作れます。
マウスを当ててみてください。トレース上にマウスをhoverすることで座標情報が読めたり、グラフの一部分を範囲選択することで拡大ができたりします。
インストール
PythonにPlotlyパッケージをインストールする必要があります。
(venv)> pip install plotlyデータの準備
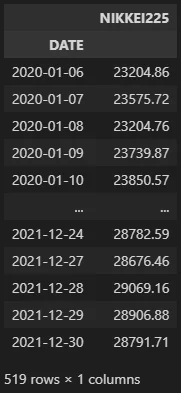
ここでは、サンプルデータとして日経225のデータを読み込んでこようと思います。
pandas_datareader というパッケージを使うことで、Pandas の DataFrame として様々な株価データを読み込んでくることが可能です。
Pandas と pandas_datareader を pip install しておいてください。
import pandas_datareader.data as web
# 日経平均株価を取得する
df = web.DataReader("NIKKEI225", "fred", "2020-01-06", "2021-12-30")
print(df)
グラフ表示
Plotlyを使って、普通にグラフ表示するなら、このような感じになります。
import plotly.graph_objects as go
# 線グラフ のグラフトレース オブジェクト 作成
traceData = go.Scatter(x=df.index, y=df["NIKKEI225"])
# グラフ図 オブジェクト作成
fig = go.Figure(data=traceData)
# グラフタイトル追加
fig.update_layout(title="日経225")
# グラフ表示
fig.show()
最後の fig.show() をすることで、グラフ表示ができます。
jupyter notebook であれば、そのままインラインでグラフが出てくると思いますし、
.py スクリプトファイルとして実行したならば、ブラウザソフトが起動しそこでグラフが表示されると思います。
htmlへの埋め込み
ネット上では plotly.offline.plot を使った方法なども見かけますが、plotly.py v.4 の古い方法のようです。
今の plotly.py v.5 では、 to_html や write_html を使った方法が推奨されています。
https://plotly.com/python/interactive-html-export/
# html 文字列作成
htmlStr = fig.to_html(full_html=True, include_plotlyjs='cdn')
# ファイルに書き込み
with open("plot.html", "w") as f:
f.write(htmlStr)
# 或いは、write_html で直接ファイル書き出し
fig.write_html("plot2.html", full_html=True, include_plotlyjs=True)full_htmlTrue(デフォルト)にすると、<html>...</html>で囲まれたフルの html 文字列が生成されます。Falseにすると、<div>...</div>のブロックが生成されます。
include_plotlyjsTrue(デフォルト)にすると、 plotly.js の中身が直接ファイル内に書き込まれることになり、ファイルサイズが大きくなります。"cdn"にすると、CDN でウェブから読み込むようになります。Falseにすると、plotly.js を読み込む<script>タグが挿入されません。
事前に htmlヘッダーで plotly.js を読み込むようにしてあるページに、<div>ブロック挿入するとき等に使える方式かと思います。
そういうわけで、例えばブログに挿入するならば、full_html=False として <div> ブロック生成して埋め込むことで、
めでたく以下のようにグラフ挿入が可能になります。