TradingView はトレードのチャートツールとしてすごく便利です。
その理由の一つに、自作のインジケーターを用意できることがあると思います。
しかも、その自作インジケーターをPCとスマホで共有できるんですよね。
パソコンで朝チャート分析しておいて、
あとは出先などでもスマホでチャート確認、という流れが、
自作インジケーターまで含めた同期チャートで実現できる。
なんと素晴らしいことでしょう。
それに、TradingView 無料プランを使っている人にも朗報。
無料プランではチャートに追加できるインジケーターは3個までですよね。
なので例えば移動平均線3本描いたらそれで終わってしまいます。
しかし、同時に移動平均線3本を描画するインジケーターを「一つ」自作すれば、
もう2つのインジケーターを追加することができるようになります。
ということで、本記事ではTradingViewで自作インジケーターを作る方法を解説します。
Pine Script 事はじめ
インジケーターを自作するには、
Pine Script という TradingView 独自のプログラミング言語を使います。
TradingView の下部メニューから、「Pine エディタ」をクリックします。

すると、 Pine Script エディタが開きます。
ここで、実際のスクリプトを記入していくことになります。
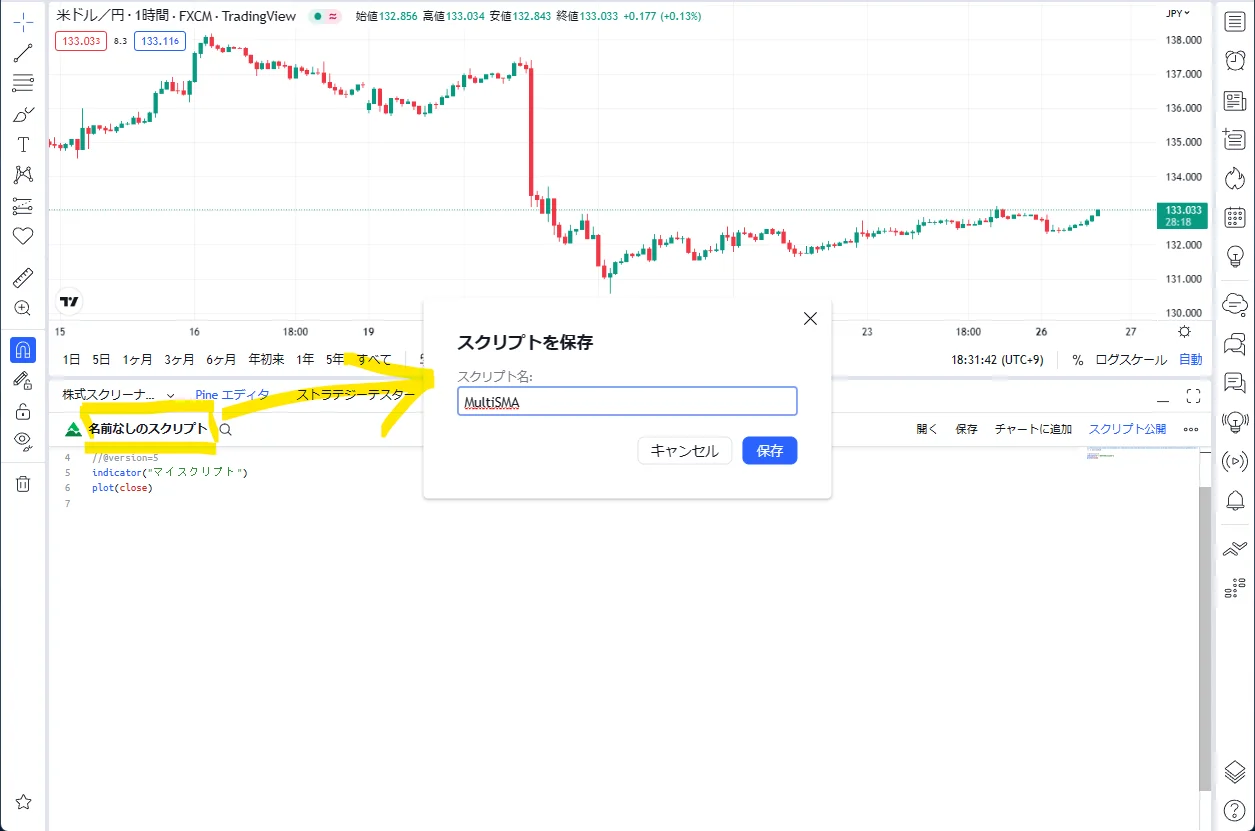
まずは、自作インジスクリプトのファイル名を決めておきましょう。
「名前なしのスクリプト」と表記された部分をクリックすることで、
スクリプトファイル名を決められます。

単純移動平均線を3本描画するインジケーターを作ってみる
では早速、単純移動平均線 SMA を3本描画するインジケーターを作ってみましょう。
Pineエディタに、以下のように記述します。
//@version=5
indicator("Multi SMA", overlay=true)
// インプット
var period1 = input.int(25, "period 1")
var period2 = input.int(75, "period 2")
var period3 = input.int(200, "period 3")
// SMAプロット
plot(ta.sma(close, period1), "MA1")
plot(ta.sma(close, period2), "MA2")
plot(ta.sma(close, period3), "MA3")Pine Script は version 4 か 5 かで、文法が結構変わります。//@version=5 で、バージョン指定しています。
Pine Script では2つのモードがあり、
チャート上にラインやラベルなどを表示する【インジケーター】と、
バックテストストラテジーなどを試す【ストラテジー】の
どちらかをまず選びます。indicator() でインジケーターですよ、と宣言しており、
インジケーター名に "Multi SMA"を設定しています。
オプションで、overlay=True としていますが、
これはチャートに重ね描きをするインジケーター(チャート下部にセパレート表示するものではない)、
という意味になります。
続いて、SMAの期間をユーザーインプットによって決定します。input.int() の最初の引数でデフォルト値を 25, 75, 200 にしていますが、
これはインジケーター設定ウィンドウで動的に変更できるようになります。
最後に、組み込み関数の ta.sma() により移動平均線の価格を算出し、
それをplot()関数でインジケータープロットしていきます。
自作インジケーターをチャートに追加
以上、全部記入したら【保存】ボタンで保存し、
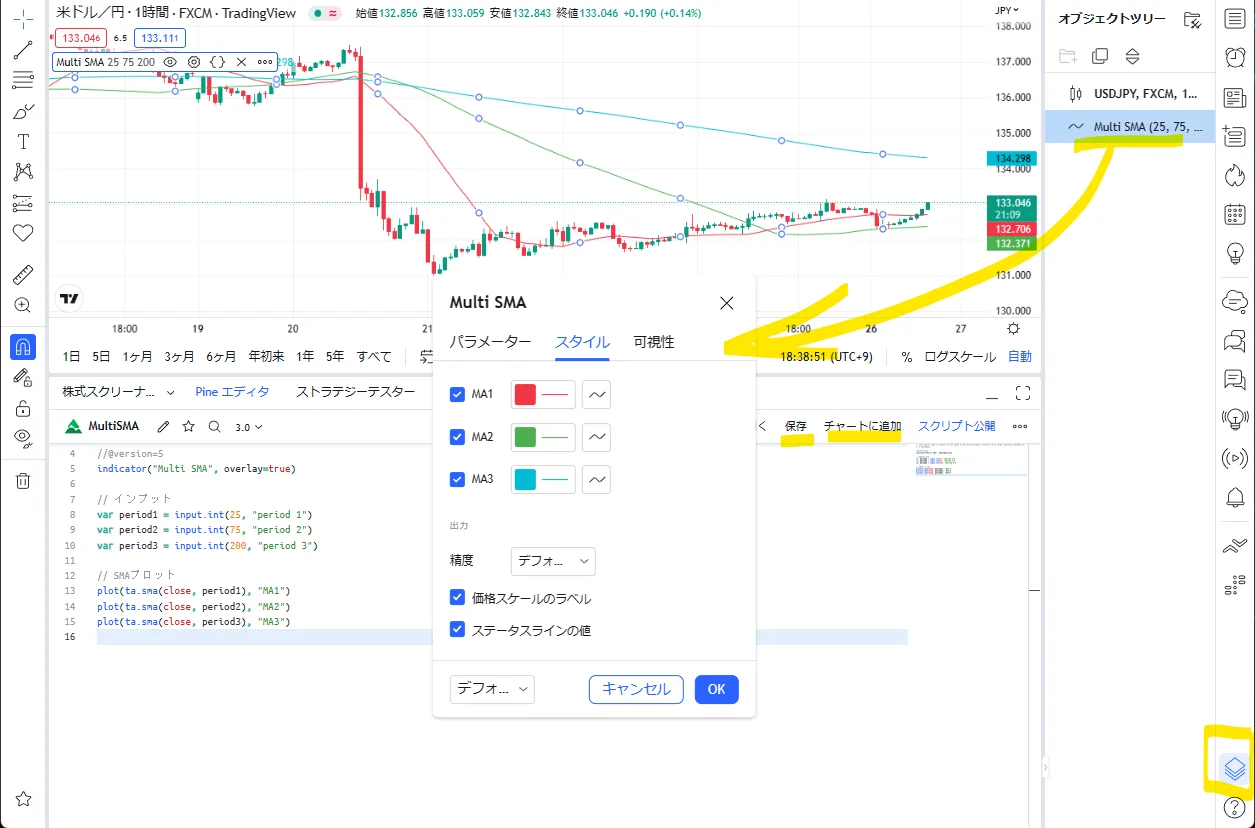
【チャートに追加】ボタンで現チャートに追加します。
あとはいつものインジケーターと一緒で、
右側のオブジェクトツリーから "Multi SMA" をダブルクリックすることで、
設定などができるようになります。

「パラメーター」から移動平均線の期間を設定できますし、
「スタイル」から各MAラインの色・スタイルなどを設定することが可能です。