ブログやウェブサイトを作るとなると、今やWordPressが主流ですが、
Pythonでウェブサイトを作ることができれば、Python製アプリもその場で簡単に公開できるし、
便利そうですよね。
私も以前、WordPressで細々とブログを書いていましたが、
一念発起し、Python - Django でブログを作ることにしました。
色々探った結果、Python - Django - Wagtail パッケージで作ると簡単そう?
ということで、本ブログも Wagtail で作成し、以前のWordPress記事も移行しています。
WagtailはDjangoベースのCMSで、カスタマイズ性に優れたパッケージです。
本記事では Wagtail の始め方(ローカルでの試し方)を備忘録としてまとめます。
パッケージのインストール
Wagtailを始めるために、まずは必要なパッケージをインストールします。
仮想環境を作れば、パッケージが混在して訳分からなくなるのを防げますので、
venv で仮想環境を構築し、pip インストールするのがお薦めです。
// 仮想環境構築
> py -m venv venvWgtl
> venvWgtl\Scripts\activate
(venvWgtl)>
// パッケージインストール
(venvWgtl)> pip install wagtail
Wagtail プロジェクトフォルダ構築
Djangoでは django-admin startproject コマンドでプロジェクトを構築します。
それに対応する Wagtail 用のコマンドがありますので、
Wagtail のプロジェクトをサクッと構築しましょう。
(venvWgtl)> wagtail start mySite
すると、mySite という名のフォルダが作成されます。
その中に入って、改めて必要パッケージをインストールしておきましょう。
(venvWgtl)> cd mySite
(venvWgtl)> pip install -r requirements.txtpip install の -r オプションで、指定したファイルに記載してある必要パッケージをまとめてインストールできます。
データベース作成
続いて、構築したプロジェクト内に存在するmodelをもとに、データベースを作成します。
Djangoでは普通 python manage.py makemigrations が必要ですが、
Wagtailの場合、wagtail start でプロジェクト構築した段階で初期段階の makemigrations は済んだ状態になっていますので、
直接以下のコマンドでデータベース作成しましょう。
(venvWgtl)> python manage.py migrate
settings.py をいじってなければ、デフォルトで SQLite データベースファイルが出来上がると思います。
Adminユーザー登録
データベースが構築されたら、今度はAdminユーザーを作成します。
(venvWgtl)> python manage.py createsuperuser
ローカルサーバーでサイト確認
最後に、ローカルサーバーを立ち上げれば、ウェブブラウザソフトでサイトを確認できます。
(venvWgtl)> python manage.py runserver
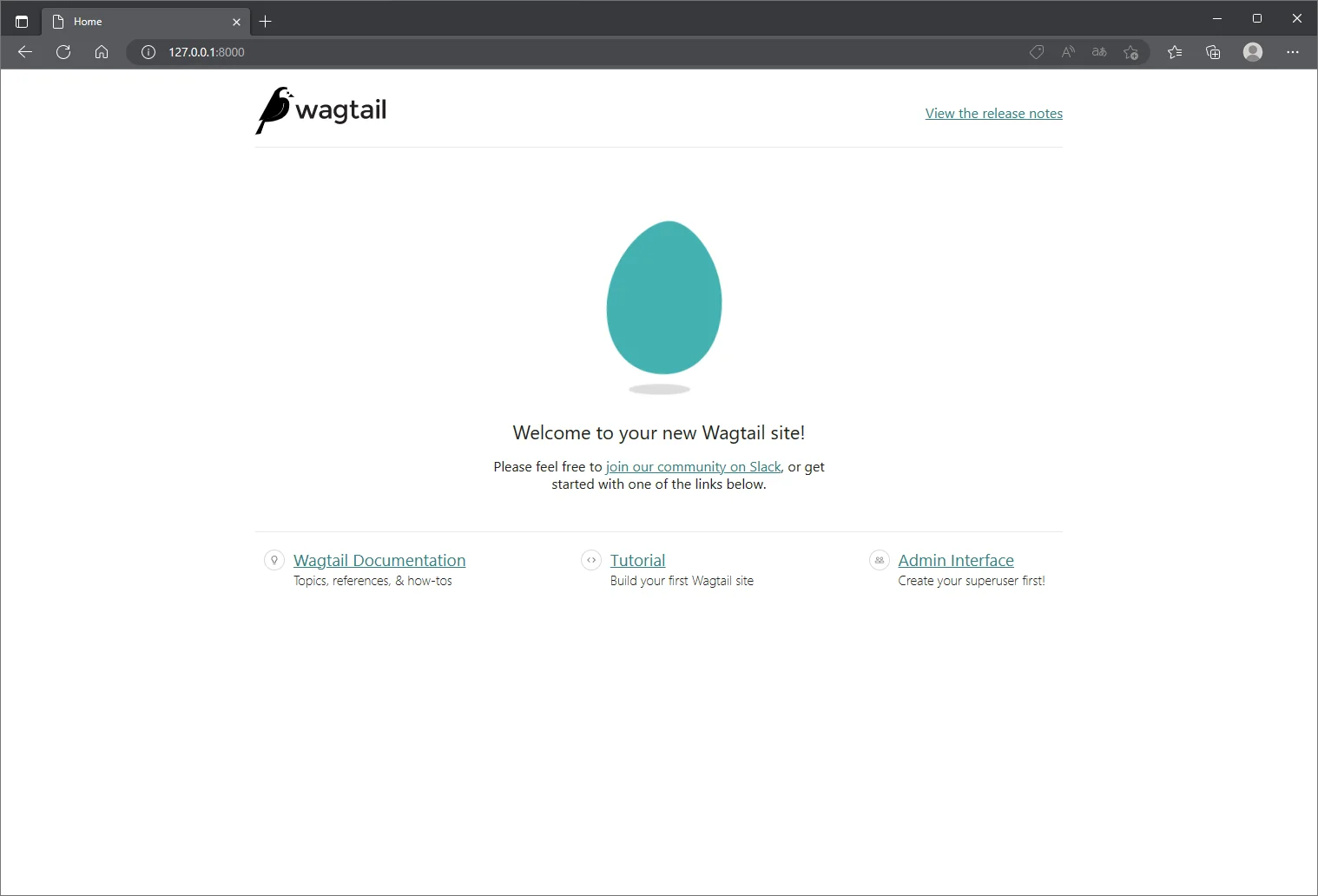
ブラウザで、http://127.0.0.1:8000/ にアクセスすると、次のようになると思います。

無事、Wagtail のページが表示されました。
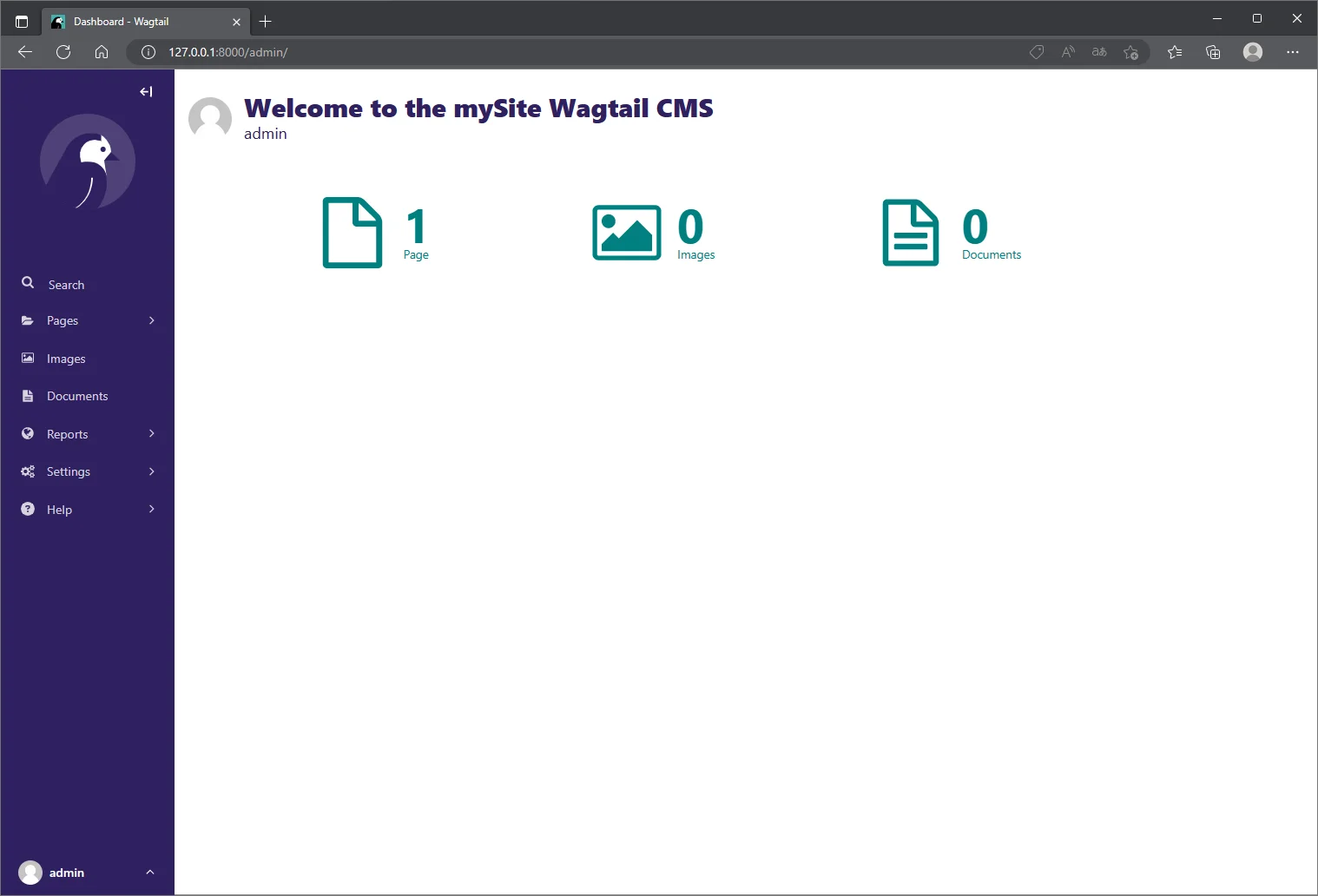
また、http://127.0.0.1:8000/admin/ にアクセスして 、
createsuperuser で作成していた admin ユーザーでログインすれば、
次のような見た目の admin ページに入ることができます。

さあ、あとは【ページ】タブからサイトのページ内容やブログ記事を書いていけばいいのか、
というとそう簡単でもありません。
まずは ページ形式を Django の model に作成して、
データベースに登録する必要があります。
ページを表示する template も作成しなければなりません。
長くなりましたので、その辺の解説はまた次回に。